Script Writing: 04 Membuat Storyline
Tahap setelah menulis script pada rangkaian pekerjaan script writer adalah membuat storyline. Storyline ini akan digunakan oleh tim desainer asset sebagai patokan untuk runtutan cerita dan apa saja elemen yang akan dibuat, sehingga hasil akhir berupa storyboard.
Selain tim desainer asset, storyline juga ikut berperan membantu tim produksi video sebagai panduan gerak dan transisi di samping storyboard sebagai gambaran riil statis.
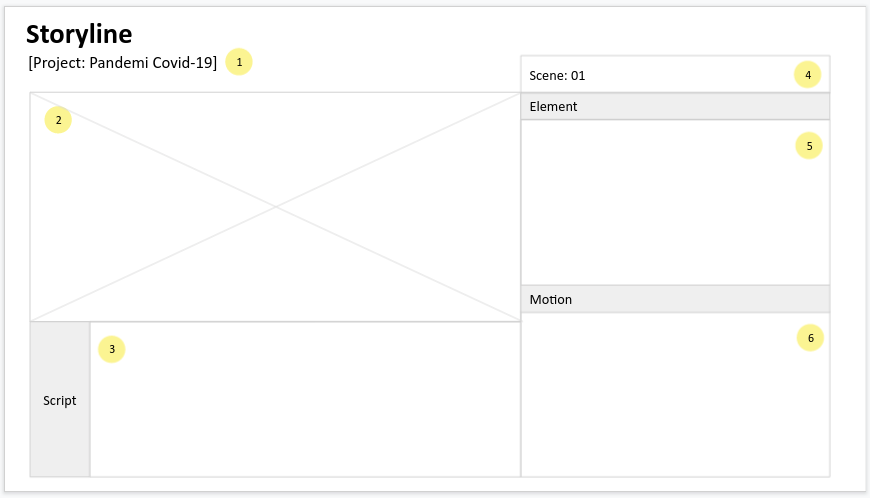
Kita gunakan script yang sudah dibuat pada tulisan sebelumnya yang membahas tentang, “Pentingnya masih menerapkan 5M ketika di luar rumah.” Storyline memiliki template layout dokumen tersendiri, tampilannya kurang lebih seperti ini.

Mari kita bahas satu per satu bagiannya:
1. Judul Project
Di bagian pertama ada judul atau nama project, untuk menandakan storyline ini dibuat untuk project apa.
2. Draft Ilustrasi
Bagian ini berisi sketsa atau gambar ilustrasi awal untuk menggambarkan apa saja yang nanti akan terkadung dalam project video yang akan dibuat. Ilustrasi bisa didapat dari website-website penyedia gambar gratis seperti freepik dan/atau penyedia ikon seperti flaticon.
3. Potongan Script
Script masih perlu dicantumkan, dalam hal ini berbentuk potongan script sebagai penanda waktu pada saat apa ilustrasi muncul.
4. Scene
Menandai adegan keberapa ilustrasi akan muncul.
5. Deskripsi Ilustrasi
Ilustrasi perlu dideskripsikan secara jelas agar tim desainer asset tidak kesulitan memahami, sehingga dapat memudahkan proses produksi.
6. Deskripsi Motion
Seperti yang telah disinggung sebelumnya, selain digunakan untuk tim desainer asset, storyline akan digunakan oleh tim video sebagai panduan gerak dari ilustrasi. Karena storyline sendiri masih berbentuk dokumen mentah sehingga perlu ada penjelasan setidaknya secara tekstual.
Praktik
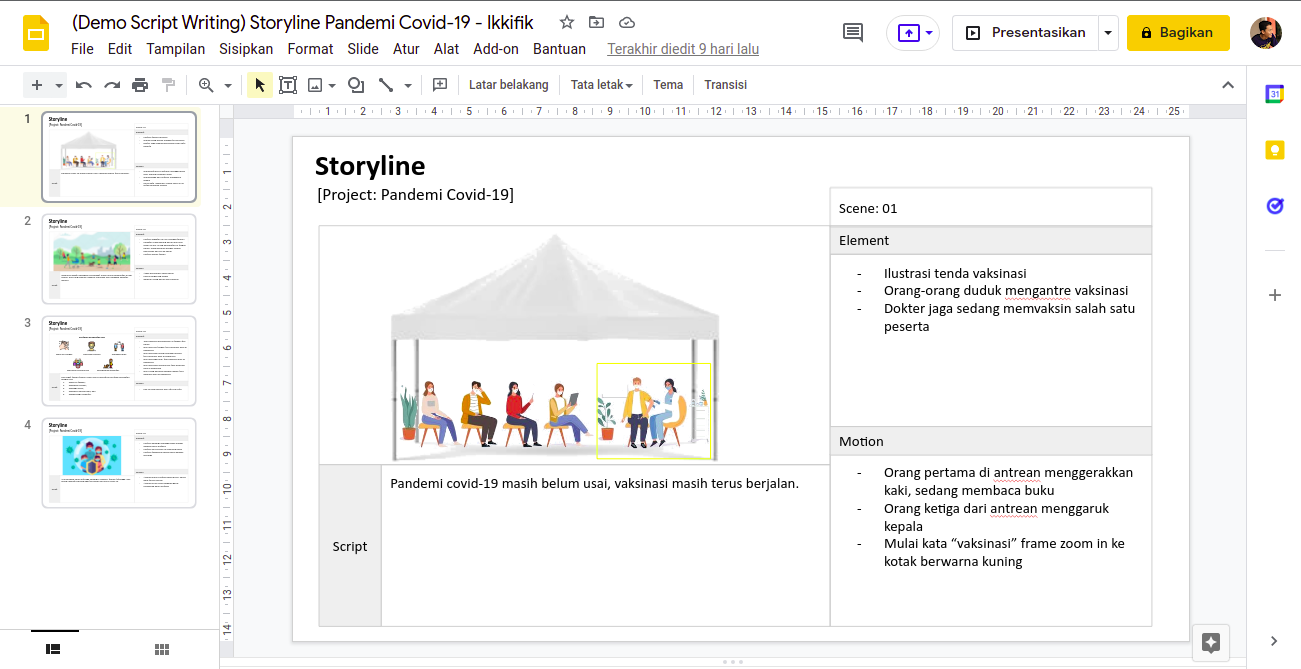
Sekarang kita coba terapkan menggunakan script yang sudah dibuat sebelumnya.

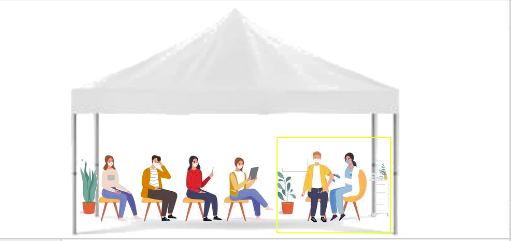
Draft Ilustrasi
Sedikit penjelasan dari storyline yang telah dibuat, pada bagian Draft Ilustrasi diisi dengan contoh ilustrasi yang menggambarkan scene tersebut. Ilustrasi dapat dicari melalui beberapa website penyedia gambar gratis seperti pexels, pixabay, freepik, flaticon, dll.

Potongan Script
Bagian Potongan Script, di bagian ini script yang telah dibuat sebelumnya dipotong menjadi 1 hingga maksimal 2 kalimat per scene.

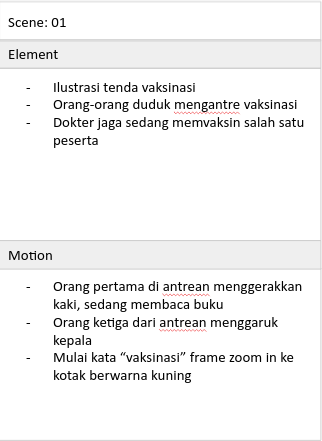
Scene dan Deskripsi Elemen
Penjelasan terakhir dijadikan satu karena yang nulis sudah capek karena penjelasannya serupa. Pada bagian deskripsi elemen menjelaskan tentang hal apa saja yang dimunculkan dalam sebuah frame, agar tim selanjutnya(graphic design/asset) dapat dengan mudah mengerti hal apa yang ingin ditampilkan oleh script writer.
Sedangkan deskripsi motion ditujukan untuk tim video editor(motion graphic), tujuannya juga mempermudah tim tersebut dalam mengimplementasikan keinginan script writer terkait pergerakan dalam video.

Sekian tulisan kali ini, semoga bermanfaat.